Author: latz
-

Weekend project: Jump to Header
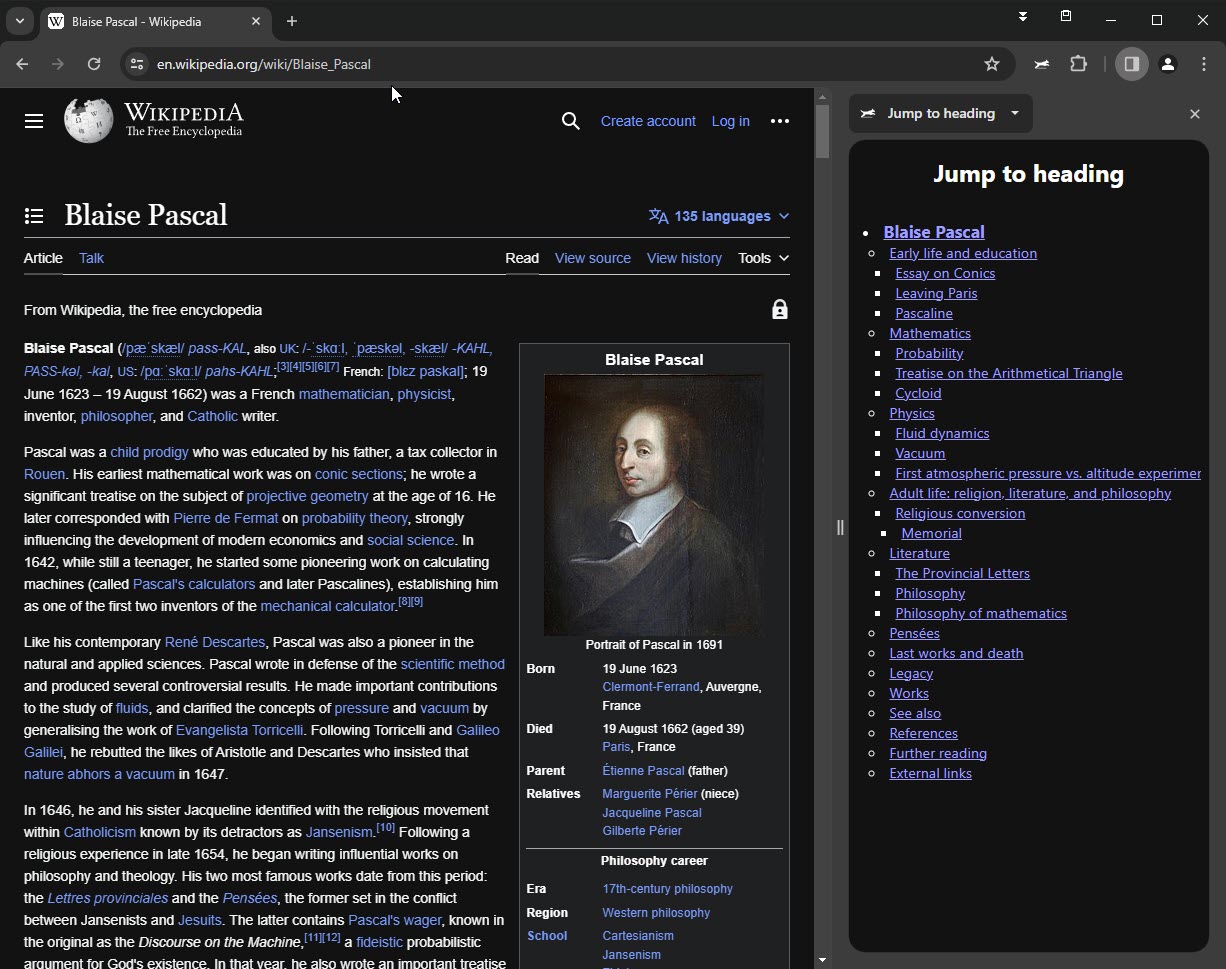
Some time ago, I came across the browser “Nyxt“. I found one feature particularly practical, namely the option of displaying the headings (<H1> to <H6>) in a side panel. Chrome also contains a side panel for some time now. The above feature could be displayed in this. A quick search in the Webstore revealed that…
-

How-to split a number into equal chunks
The other day I had to iterate over a large number of items but to avoid a timeout I could only compute a certain amount at a time. So I had to split the number into equal chunks and a remainder. Here’s an easy way to determine the chunk size: The code return the following…
-
Firefox Addon: Add options menu to addon icon
Especially during development it’s annoying to reach the option page of a Firefox addon: Hamburger Addons and Themes … Options There should be a faster way. At least for your own Add-ons you can quite easily add an “Options” menu item to the browser action: Additionally to have to add a new permission to the…
-
Set selections in a multiple select element with ES6
in programmingIf you’re looking on the web for a solution to programmatically set the selections of a multiple select element in JavaScript you most likely find answers using jQuery, an indexed loop and an if condition, or some other complicated stuff. Modern browsers and ES6 gives you a simple solution in (almost) a single line of…
-
Big Tech 0wns web development
Web development is based on free software by developers like you and me, isn’t it? At first glance, this seems to be the case. Let’s take a look at the main tools modern web is mainly developed with nowadays: Visual Studio Code TypeScript React npm GitHub Chrome Most of the tools are Open Source projects…
-
Javascript – Swap classes of an HTML element
Recently I came across the problem, that I had to programmatically change a div’s color from red to green. Sounds simple and it’s actually quite simple if you know your JavaScript.